I) Configuration
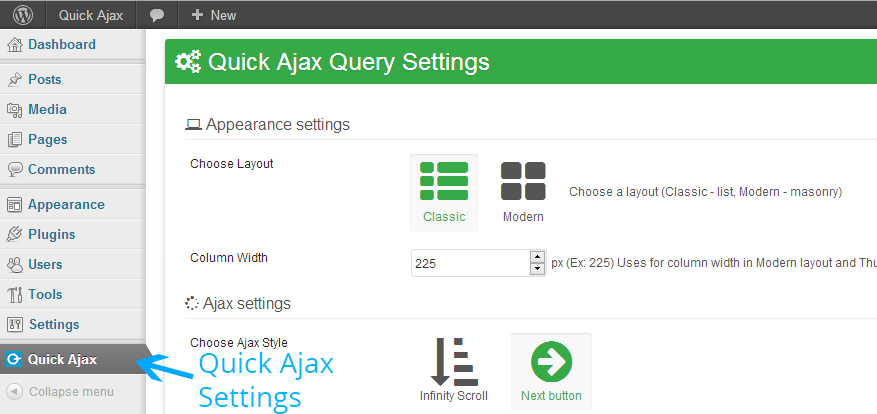
To go to Quick Ajax Settings page, click on “Quick Ajax” menu item.
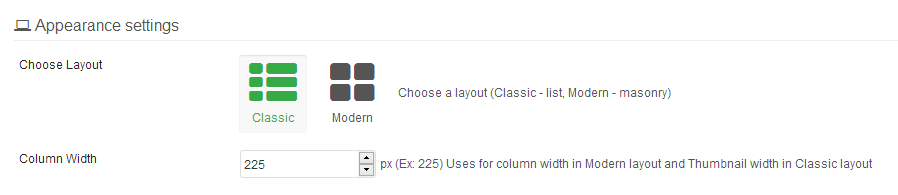
Appearance Settings
- Choose Layout: Classic (list) or Modern (Masonry)
- Column Width: Uses for column width in Modern layout and Thumbnail width in Classic layout
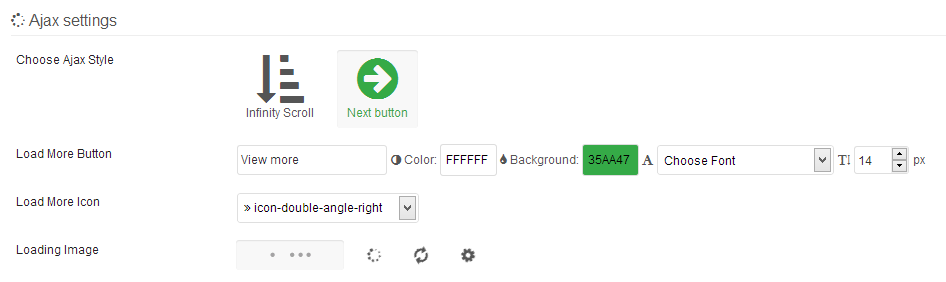
Ajax Settings
- Choose Ajax Style: Choose Infinity scroll load or Next button to load more
- Load More Button: Set Label, Text color, Background color, Font, Size for Load more button
- Load More Icon: Set Icon for Load more button
- Loading Image: Choose type of loading image when ajax running
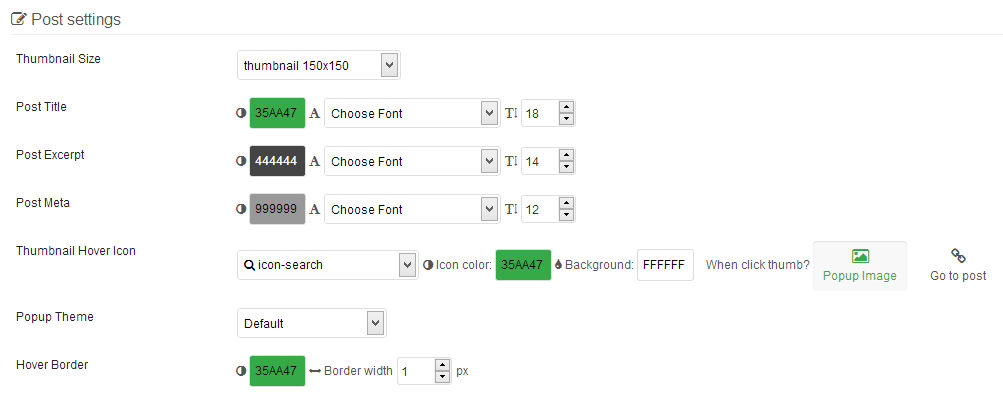
Post settings
- Thumbnail Size: Choose images size used for thumbnail
- Post Title: Set Color, Font, Size for Post Title (set Size = 0 will hide Title)
- Post Excerpt: Set Color, Font, Size for Post Excerpt (set Size = 0 will hide Post Excerpt)
- Post Meta: Set Color, Font, Size for Post Meta (set Size = 0 will hide Post Meta)
- Thumbnail Hover Icon: Set Icon, Color, Background and Target of Hover Icon
- Popup Theme: Set theme of popup image, only work if you choose Popup when click thumbnail
- Hover Border: Set Color, Size of hover border
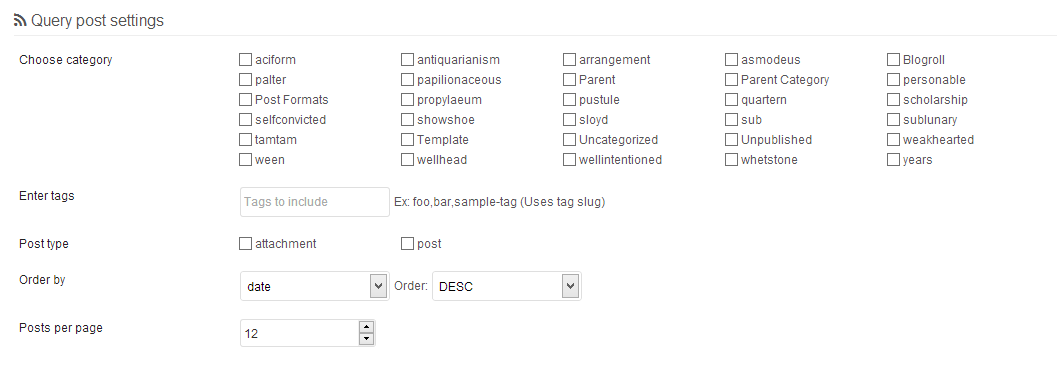
Query Post Settings
- Choose Category: If Categories are checked, posts are chosen from those categories only
- Enter Tags: Filter post by tags. Use Slug “-” for tags with more than 1 word. Eg. Use “example-tag” for the tag “example tag”. Use “,” (comma) to seprate between tags.
- Post Types: If Post Types are checked, only Post of those types are displayed
- Order By: Order of items in carousel
- Posts per page: Number of posts show per page load
Remember to “Update” the settings!
II) Special Queries
- Uses Shortcode in Template file:
<?php echo do_shortcode('[wpajax]'); ?> - Uses Shortcode for Category, Tag, Archive, Search, Author… page:
<?php echo do_shortcode('[wpajax global_query=1]'); ?> - Uses Shortcode for Related Post listing:
<?php echo do_shortcode('[wpajax related_query=1]'); ?>
III) Using multiple Quick Ajax in a page
If you use more than one Quick Ajax in a single page, probably you want to have different settings for each Ajax query. To do that, you need different shortcode for each Ajax query.
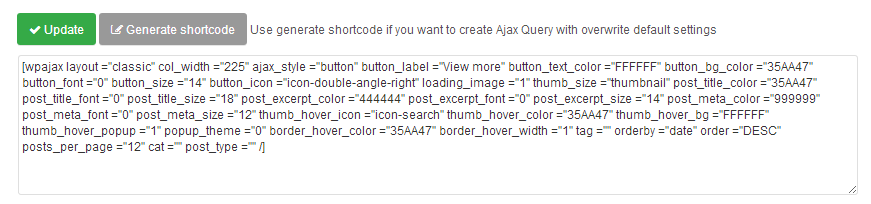
To do that, using “Generate Shortcode” button in the bottom of the Quick Ajax setting page. The shortcode is generated based on the above settings. But remember, DO NOT CLICK UPDATE!.
You just need to change the settings, and click “Generate Shortcode”. Clicking “Update” will save the settings for default [wpajax] shortcode
IV) All Shortcode Parameters
'author' = '',
'author_name' = '',
'cat' = '',
'category_name' = '',
'tag' = '',
'tag_id' = '',
'p' = '',
'name' = '',
'page_id' = '',
'pagename' = '',
'post_parent' = '',
'post_type' = '',
'post_status' = 'publish',
'posts_per_page' = 10,
'posts_per_archive_page' = '',
'offset' = 0,
'order' = DESC,
'orderby' = 'date',
'ignore_sticky_posts' = true,
'year' = '',
'monthnum' = '',
'w' = '',
'day' = '',
'meta_key' = '',
'meta_value' = '',
'meta_compare' = '',
//plugin param
'layout' = 'modern',
'col_width' = 225,
'ajax_style' = 'button',
//button
'button_label' = 'Load more',
'button_text_color' = '',
'button_bg_color' = '#ffffff',
'button_font' = 0,
'button_size' = 14,
'button_icon' = 'icon-search',
'loading_image' = 1,
'thumb_size' = 'thumbnail',
'post_title_color' = '',
'post_title_font' = '',
'post_title_size' = '',
'post_excerpt_color' = '',
'post_excerpt_font' = '',
'post_excerpt_size' = '',
'post_meta_color' = '',
'post_meta_font' = '',
'post_meta_size' = '',
'thumb_hover_icon' = '',
'thumb_hover_color' = '',
'thumb_hover_bg' = '',
'thumb_hover_popup' = '',
'popup_theme' = '',
'border_hover_color' = '',
'border_hover_width' = '',
//extra param
'full_post' = '0',
'global_query' = '0',
'related_query' = '0',