Applay - Wordpress App Store & Showcase Theme
The Documentation
- Created: October 11st 2014
- Update: July 30th 2016
- http://themeforest.net/user/LeafColor
- Email: leafcolor.com@gmail.com
Install and Update
Always remember to download the latest version from your Themeforest account. The Main Files includes these following files and folders:
- Documentation Folder - contains this document and other materials
- Installation Files Folder - contains installable plugin file
- theme/applay.zip - Applay theme
- plugin/applay-member.zip - Applay's member feature plugin
- plugin/applay-portfolio.zip - Applay's app portfolio feature plugin
- plugin/applay-shortcodes.zip - Applay's all shortcodes plugin
- plugin/applay-showcase.zip - Applay's showcase plugin
- plugin/wp-ajax-query-shortcode.zip - Quick Ajax($17) Modern Wordpress Ajax Query Posts (visit Quick Ajax)
- plugin/visual-composer.zip - Visual Composer($28) A page builder plugin for WordPress (visit Visual Composer)

Update
- 1 - Enter your Envato username and API key to Appearance > Theme Options > Theme Update. Then you will have an update link when an update available
- 2 - Download new version on Themeforest and Update manually (Upload via FTP)
Applay Layout

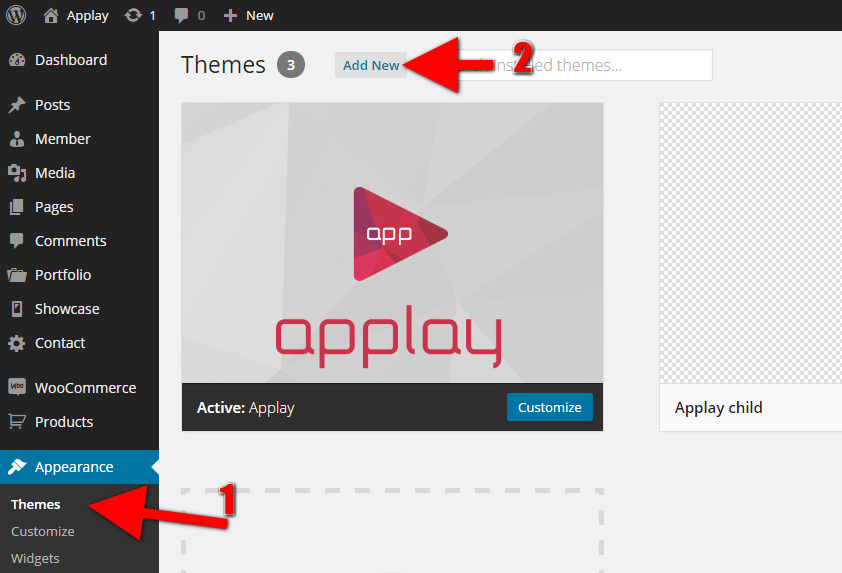
Install Sample Data
1 - WP Clone Import
- Install Applay theme and all included plugins, active all of them
- Install plugin WP Clone
- After installed WP Clone, go to WP Clone on admin sidebar menu
- Download Backup File from:
https://www.dropbox.com/s/5hd1h62ff153e2z/wpclone_backup_25th_Dec_2014_07-15AM_App_B048nU7GAN.zip?dl=0
- Upload this file to your host/server and use your file's URL to importing
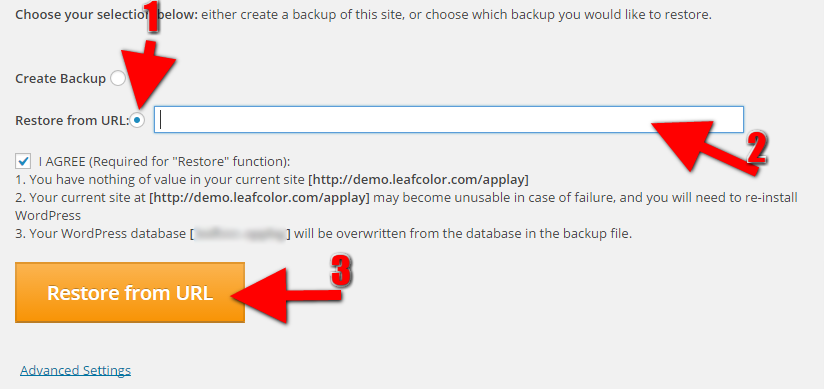
- Choose Restore from URL and enter your clone file's URL
- Make sure you've read all 3 cautions
- Check I AGREE and click Restore from URL
- After successful importing, you need to login to your admin with this info
Username: admin
Password: 123456@
Pls change this account's password and other info

2 - Import Manually
Alternatively, you can use regular way to import data. you can find in /Sample Data/ folder:
- applay.xml Menus & Pages Data
- applay-posts.xml Posts Data
- applay-products.xml Products Data
- applay-showcases.xml Showcases Data
- applay-members.xml Members Data
- theme-options.txt Theme Options Settings
- Make sure you have installed Applay theme and all recommended plugins
- Go to Tools > Import, then click on Wordpress
- If it is not yet installed before, you have to install it. On the popup, click "Install Now"
- After installed successfully, click on Activate Plugin & Run Importer
- Browse for [path-to-your-downloaded-package]/Installation File/Sample Data/applay-xxx.xml and click Upload File and Import.
- After uploaded, the confirmation page appears. Check the Download and import file attachments option and click Submit. If you have trouble with importing (it might be failed in the middle due to long execution time), try again with this option Unchecked!
- After uploaded, the confirmation page appears. Check the Download and import file attachments option and click Submit
- When you see message "All done. Have fun!", you will know that the import is done.
- Go to Settings > Reading, set Front page displays to A Static page. Choose Home Page page as Front page and Blog as Posts page
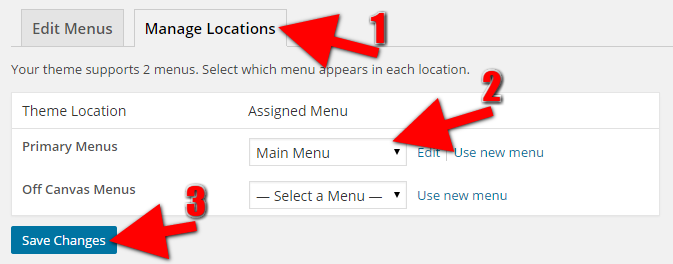
- Go to Appearance > Menus, choose Main Navigation menu as Primary Menu and Top Nav as Secondary Menu
- Go to Option Tree > Settings > Import and paste content of Sample-Data/theme-options.txt into Theme Options text field, then click Import Theme Options button.
- OK, done!
Homepage Setup
Create Frontpage and Blog
- Create 2 new pages (Pages > Add new), and publish them.
We’ll call these “Home” and “Blog”. - Go to Settings > Reading Settings, under “Front page displays”, click the radio button for A static page.
Select “Home” in the first drop down (for Front page), and select “Blog” in the second one (for Posts page). Save the changes.
Frontpage Template
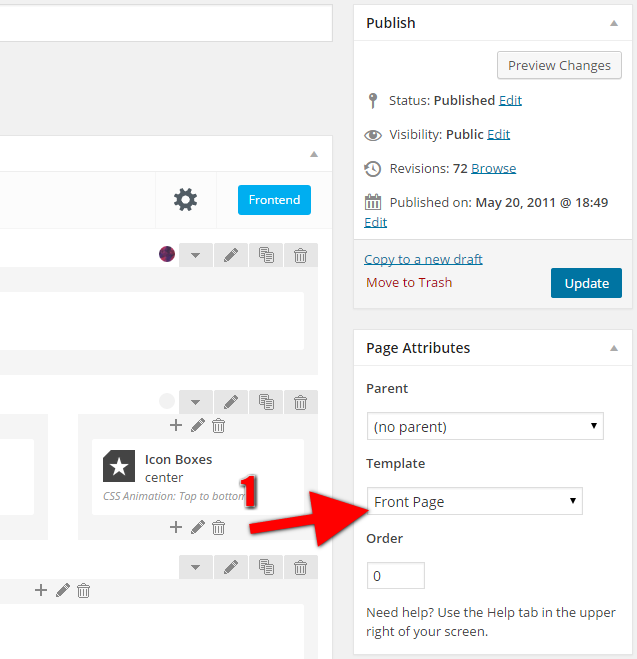
- Go to Pages > All Pages and edit “Home” page created in previous step
- Choose "Front Page" in Template.

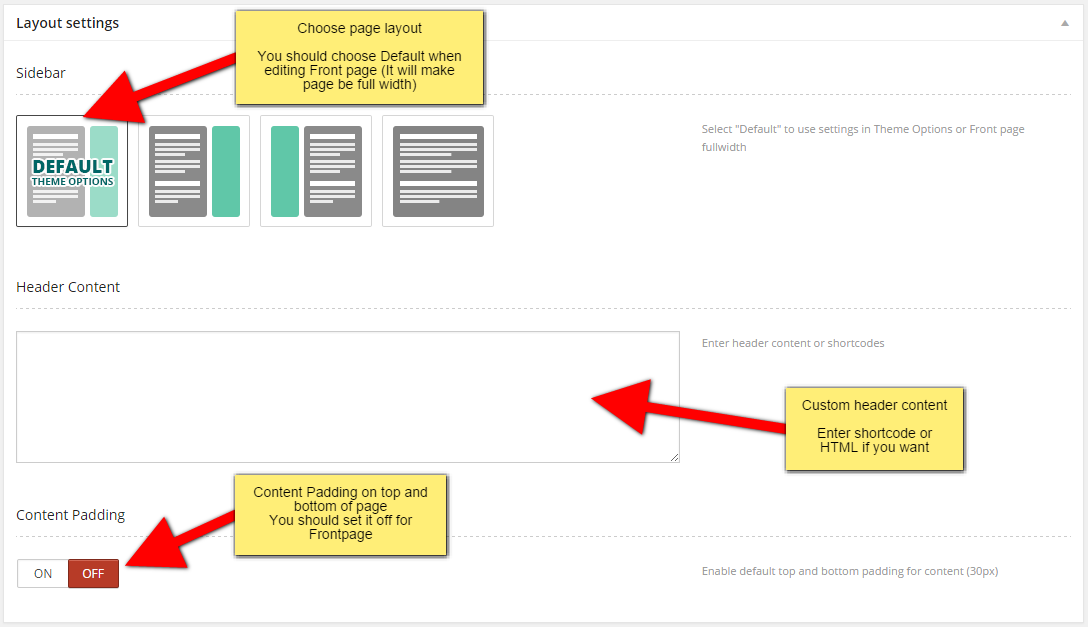
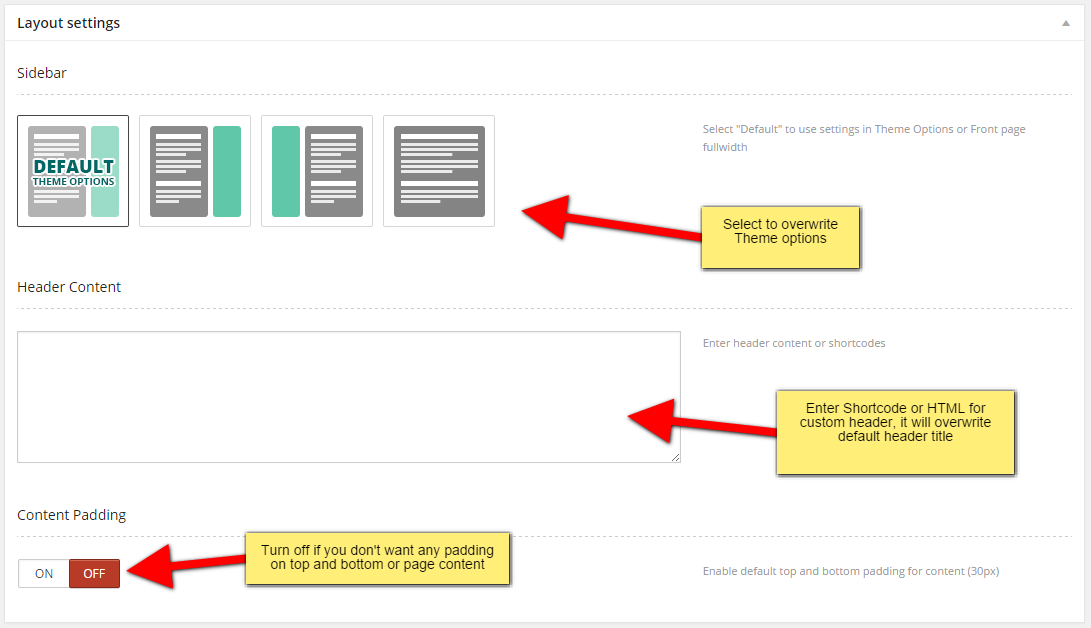
- Choose Layout settings

- You should enable Visual Composer to build your home page easier
Theme Options
General
- Enable Fixed Footer Effect: On or Off Fixed Footer Effect. Please disable if your footer contains too much content

- Copyright Text: Appear in Footer
- RTL mode: Support RTL Languages
- Custom CSS: Enter custom CSS. Ex: .class{ font-size: 13px; }
- Custom Code: Enter custom code or JS code here. For example, enter Google Analytics
- Favicon: Upload favicon (.ico), appear on Browser title bar or bookmark
- Logo Image: Upload your logo image, appear on Main Navigation

- Retina Logo: Retina logo should be two time bigger than the custom logo. Retina Logo is optional, use this setting if you want to strictly support retina devices.
- Login Logo Image: Upload your Admin Login logo image
- Scroll Top button: Enable Scroll Top button on Footer

- Pre-loading Effect: Choose to Enable Pre-loading Effect, please note: This effect will make your site feel slower
- Pre-Loading Background Color: Background color of loader
- Pre-Loading Spinners Color: Color of spinners
Colors & Background
- Main color: Choose Main color (Default is #39ba93), used in many places (icon, button, menu active, hover...)

- Footer Background Color: Choose Footer background color (Default is Main color)
- Page Heading Background: Choose Page Heading background (Default is Main color)

Fonts
- Main Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose "Source Code Pro" Google Font with font-weight 400,500,600, enter Source Code Pro:400,500,600
- Heading Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose "Source Code Pro" Google Font with font-weight 400,500,600, enter Source Code Pro:400,500,600 (Only few heading texts are affected)
- Main Font Size: Choose base font size
- Upload Custom Font 1: Upload your own font and enter name "custom-font-1" in "Main Font Family" or "Heading Font Family" setting above
- Upload Custom Font 2: Upload your own font and enter name "custom-font-2" in "Main Font Family" or "Heading Font Family" setting above
Main Navigation
- Main Navigation Style: Choose Main Navigation Style. There are 2 style:


- Main Navigation Schema: Choose Main Navigation color schema. There are 2 style Dark (as above) and Light:

- Main Navigation Background Color: Choose Main Navigation background color
- Main Navigation Background Opacity: Choose Main Navigation background opacity (%)
- Sticky Navigation: Choose to Enable Sticky Navigation
- Enable Search: Enable or disable default search button on Navigation
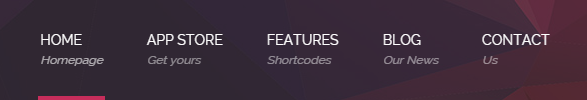
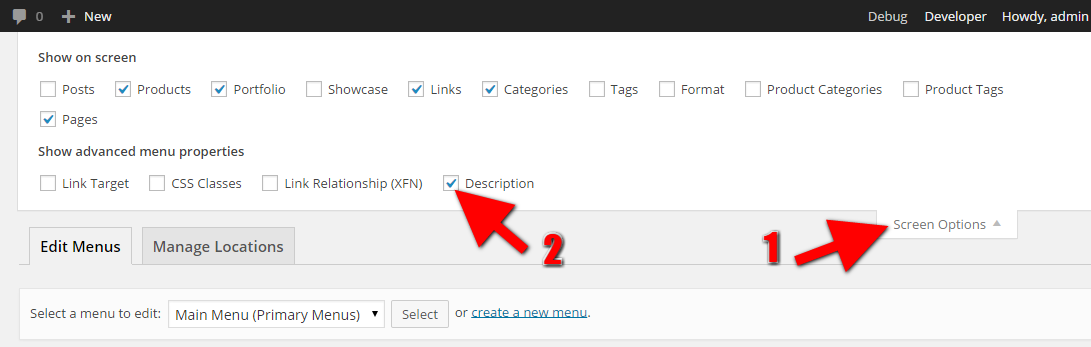
- Enable Menu Item Description: Choose to display Menu Items Description

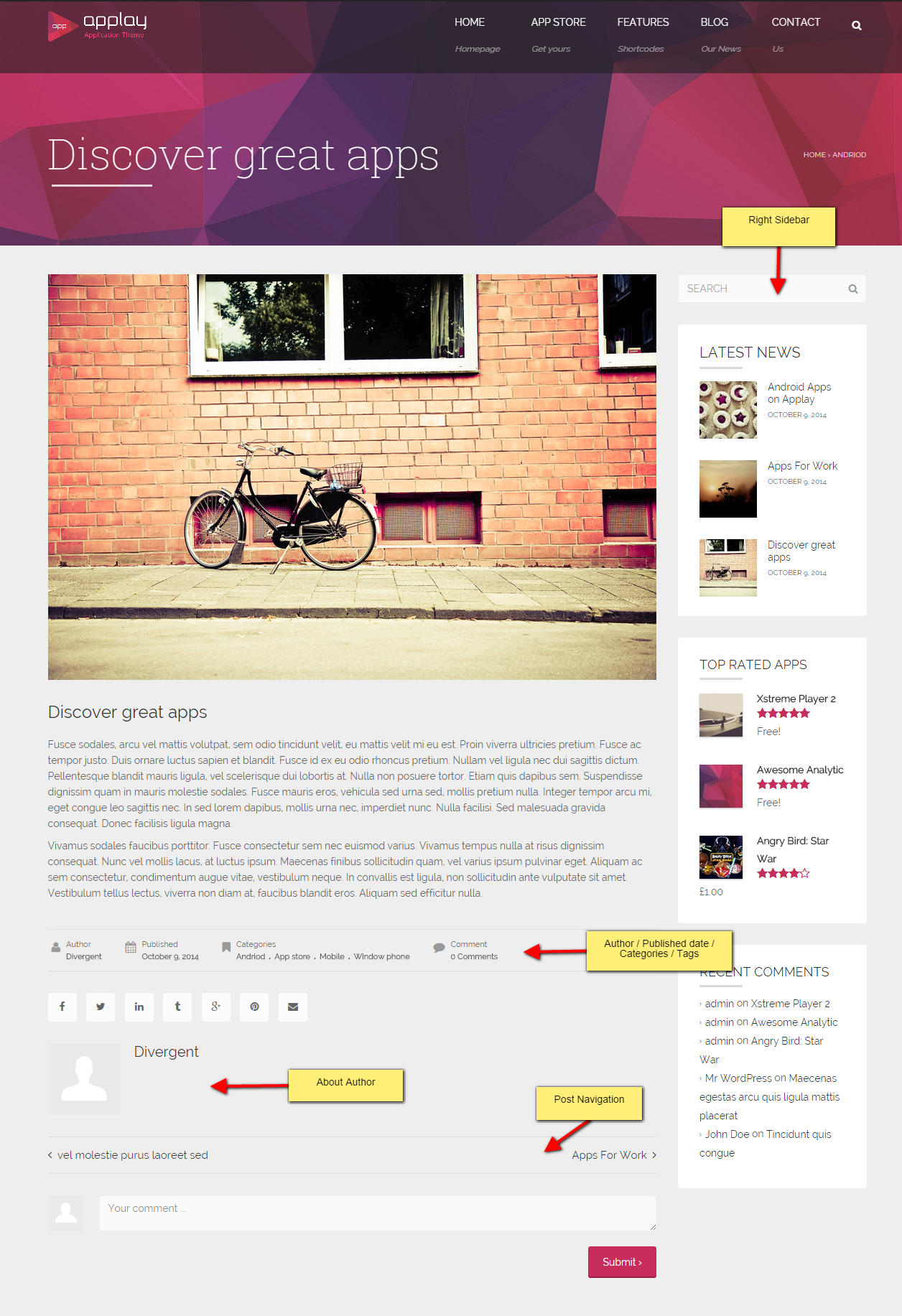
Single Post
- Sidebar Layout: Select Sidebar Layout (Right, Left or Fullwidth)
- Author: Enable to show Author name
- About Author: Enable to show About Author box
- Published Date: Enable to show Published Date
- Categories: Enable to show Categories
- Tags: Enable to show Tags
- Comment Count: Enable to show Comment Count
- Post Navigation: Enable to show Post Navigation

Single Page
- Sidebar Layout: Select Sidebar Layout (Right, Left or Fullwidth) for singe page
Archives
- Sidebar Layout: Select Sidebar Layout (Right, Left or Fullwidth) for Archive pages
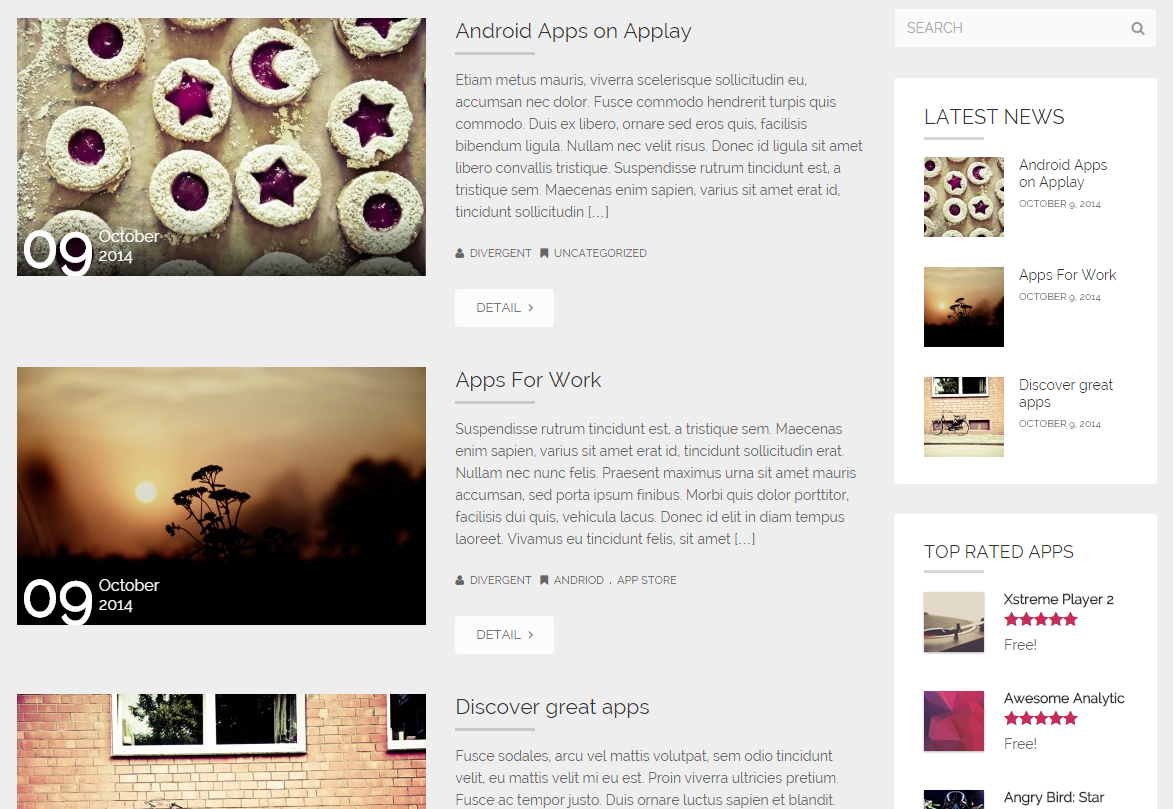
- Archive Post Listing Style: Select Post Listing Style for Archive pages (Quick Ajax need to be installed) Default:

Quick Ajax:

(There are other styles of Quick Ajax you could try)
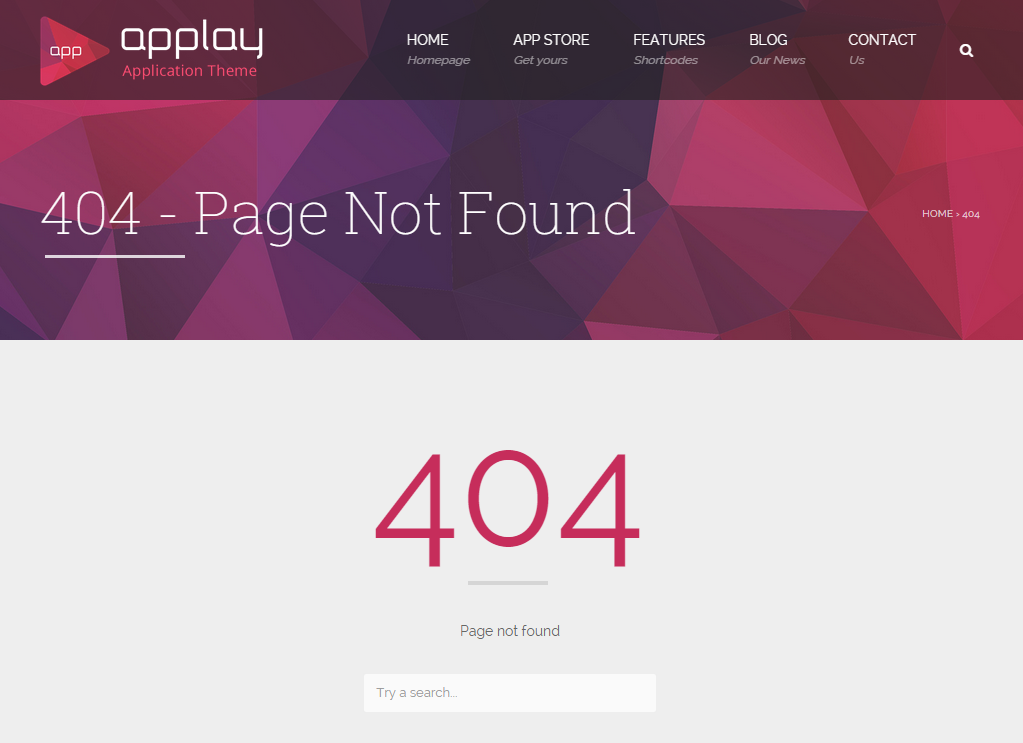
404
- Page Title: Page title of 404 page
- Page Content: Page Content of 404 page
- Search Form: Enable Search Form in 404 page

WooCommerce
- Sidebar Layout: Select Sidebar Layout (Right, Left or Fullwidth) for WooCommerce pages
- Product Listing Style: Choose listing style (app icon always has higher priority than post thumbnail). There are 2 style:


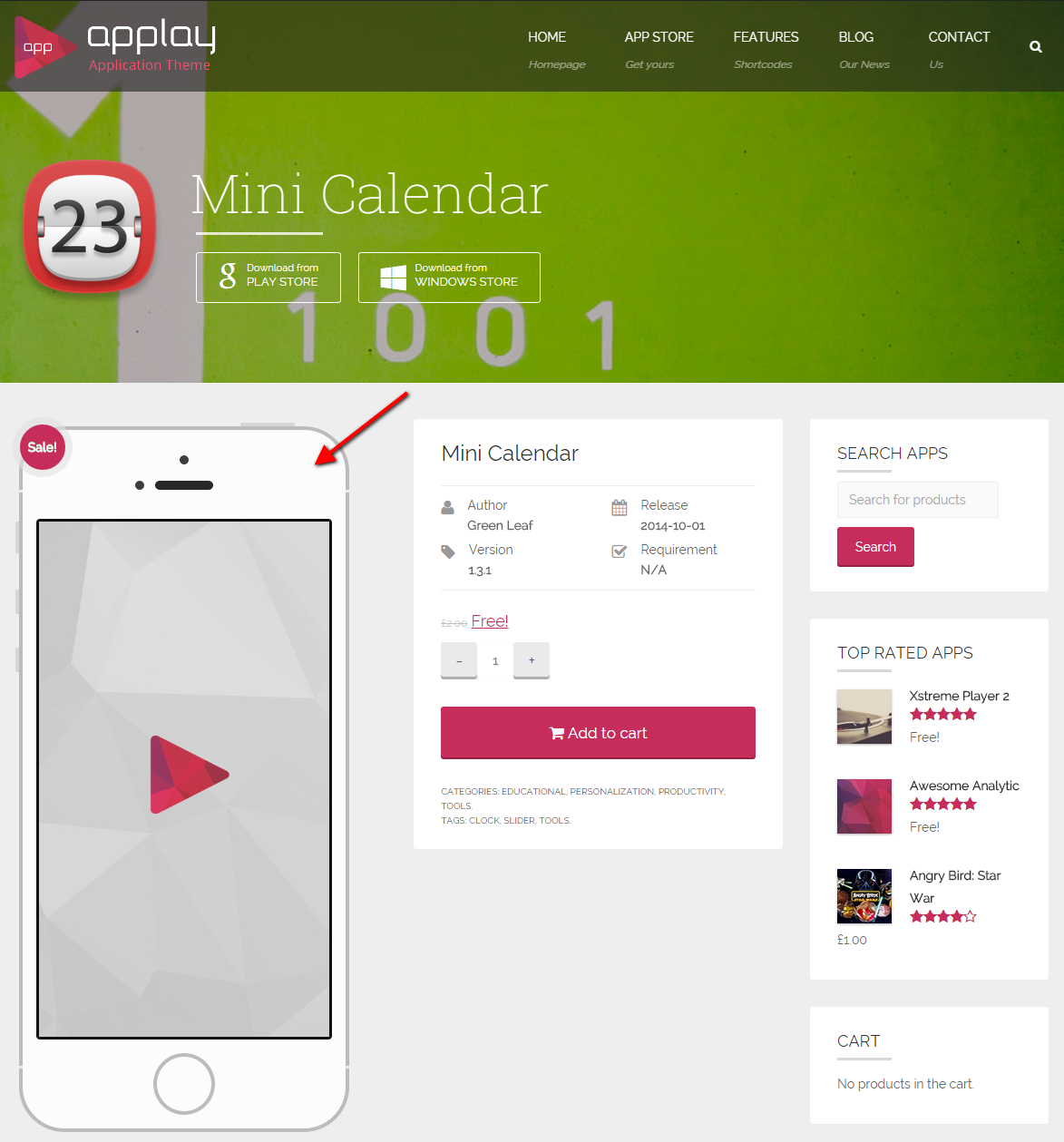
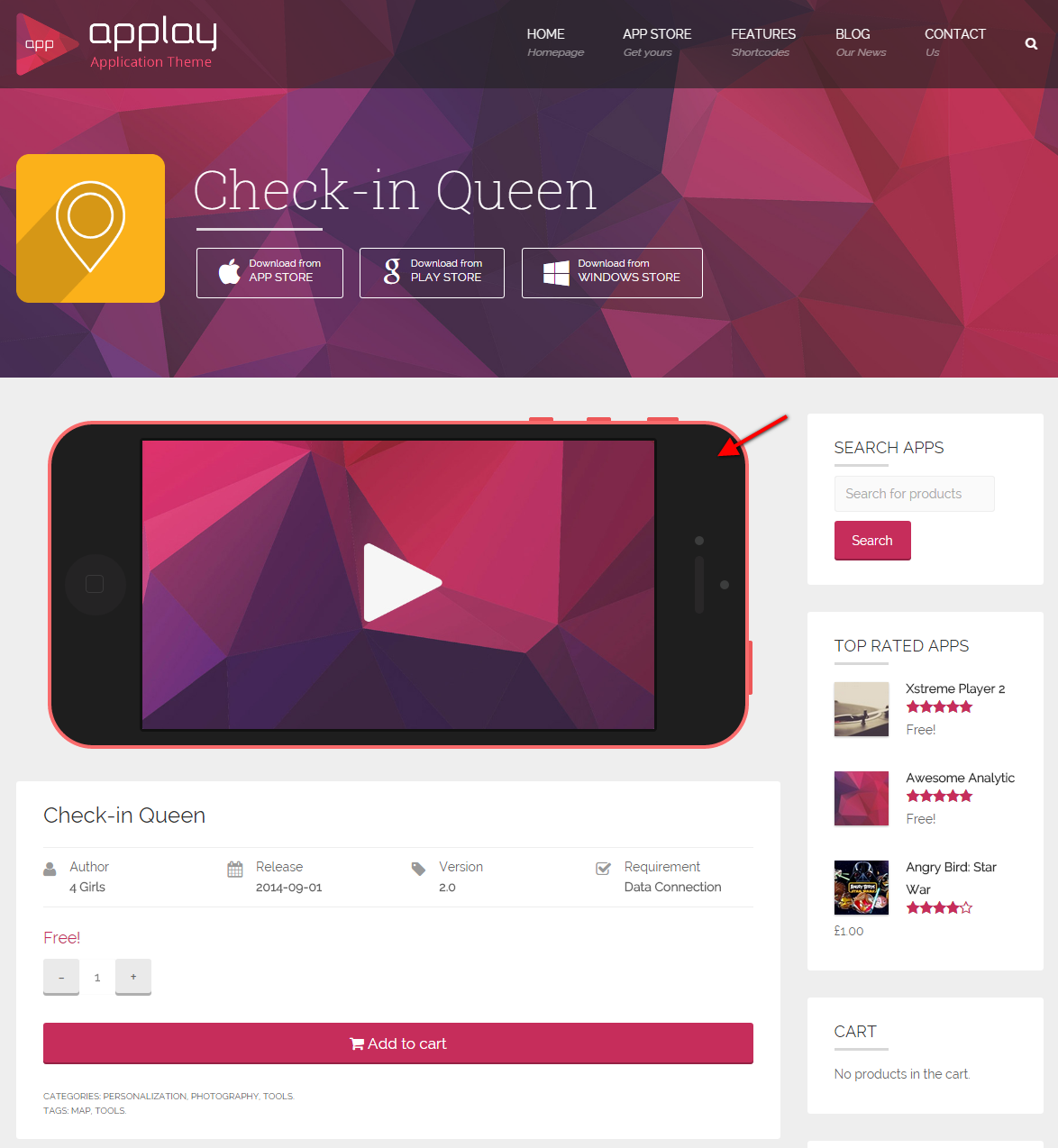
- Devide for displaying Screenshots: Select single product Screenshot display style or devide
- Devide color: Choose devide's color style
- Devide Screen Orientation: Choose devide's screen orientation Examble Single product:


App Portfolio
- Sidebar Layout: Select Sidebar Layout (Right, Left or Fullwidth)
- App Portfolio Slug: Change portfolio slug. Remember to save the permalink settings again in Settings > Permalinks
- Author: Enable to show Author name
- About Author: Enable to show About Author box
- Published Date: Enable to show Published Date
- Categories: Enable to show Categories
- Tags: Enable to show Tags
- Comment Count: Enable to show Comment Count
- Post Navigation: Enable to show Post Navigation
Social Accounts
- Facebook: Enter full link to your account (including http://)
- Twitter: Enter full link to your account (including http://)
- LinkedIn: Enter full link to your account (including http://)
- Tumblr: Enter full link to your account (including http://)
- Google Plus: Enter full link to your account (including http://)
- Pinterest: Enter full link to your account (including http://)
- Youtube: Enter full link to your account (including http://)
- Flickr: Enter full link to your account (including http://)
- Custom Social Account: Add your owl Social Account with Font Awesome Icon
- Open Social link in new tab?: Enable to make social links open in new tab

Social Sharing
- Facebook Share: Enable Facebook Share Button
- Twitter Share: Enable Twitter Tweet Button
- LinkedIn Share: Enable LinkedIn Share Button
- Tumblr Share: Enable Tumblr Share Button
- Google+ Share: Enable Google+ Share Button
- Pinterest Share: Enable Pinterest Share Button
- Email Share: Enable Email Share Button

Theme Update
If you want to update the new versions of Applay theme right in admin dashboard, you need to enter information below- Envato Username: Enter your Envato username
- Envato API: Enter your Envato API. You can find your API in your Envato Profile page > My Settings > API Keys
Applay Shortcodes
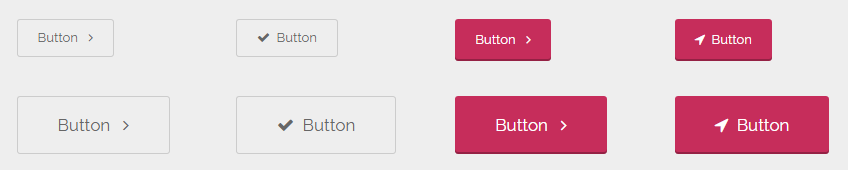
Button Shortcode
[ia_button link="#" size="big" solid="1" has_arrow="0" icon="fa-location-arrow"]Button[/ia_button]
- You could use Font Awesome Icon class for button Icon
- If you does not choose button color, it will use Main color

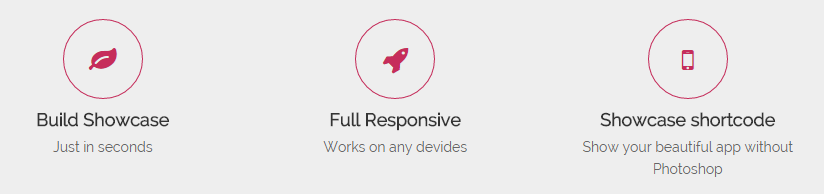
Iconbox Shortcode
[ia_iconbox icon="fa-leaf" heading="Build Showcase" layout="center"]Just in seconds[/ia_iconbox]
- You could use Font Awesome Icon class for button Icon
- If you does not choose icon color, it will use Main color

Post Slider Shortcode
[ia_post_slider post_type="product" count="5" order="DESC" orderby="date" auto_play="0" height="700"]
- You could choose to query your post/product/portfolio and display in a slider
- Enter max height to limit your slider height

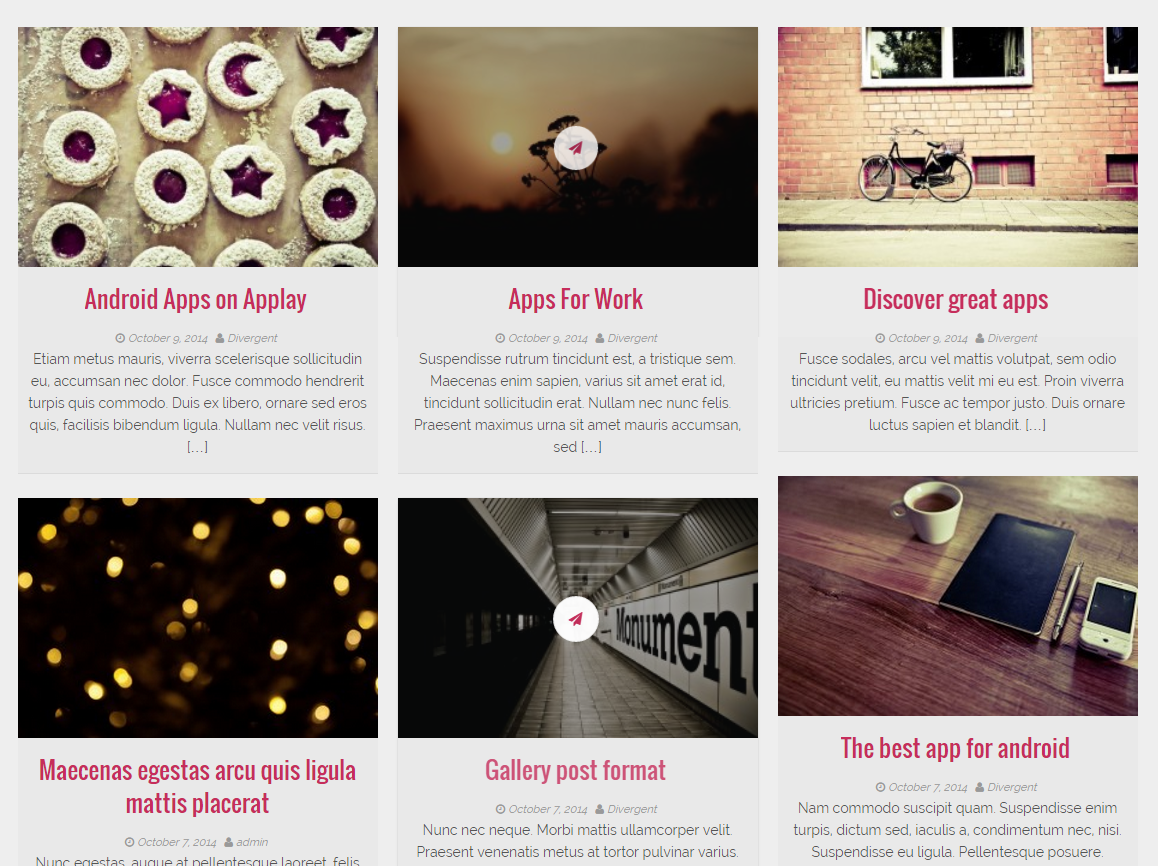
Post Grid Shortcode
[ia_post_grid column="4" post_type="product" count="7" order="DESC" orderby="date" featured_item="1" show_extra="1" gallery="0"]
- You could choose to query your post/product/portfolio and display in a grid
- On mobile or small screen, post grid will become a carousel for best UX

Post Carousel Shortcode
[ia_post_carousel post_type="product" count="8" visible="4" order="DESC" orderby="date" show_extra="1"]
- You could choose to query your post/product/portfolio and display in a carousel
- Choose to show extra info to see more info when hovering post item

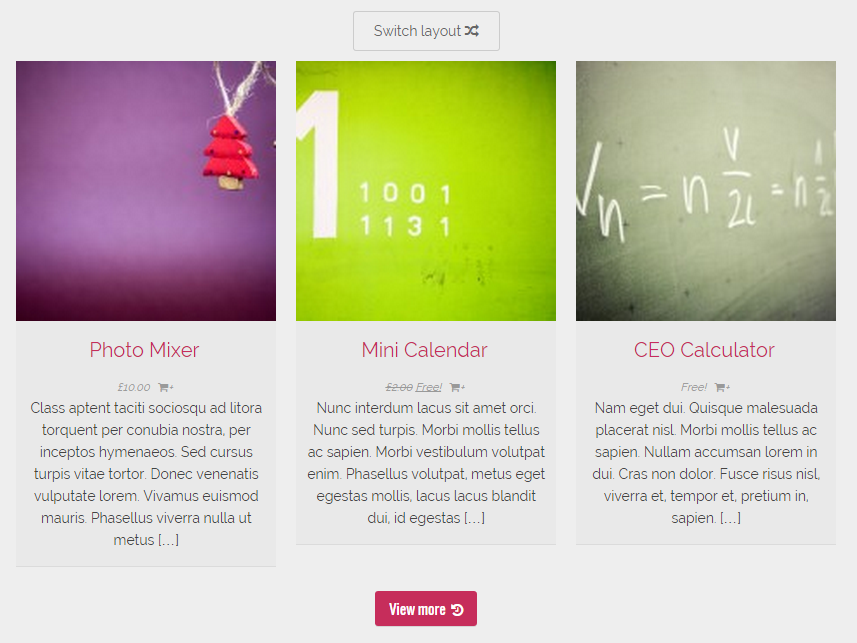
Product Listing Shortcode
[ia_woo column="3" listing_style="1" count="6" order="DESC" orderby="date"]
- There are 2 style: Modern and Classic
- You could choose up to 6 product per row, unlimited rows number

Heading Shortcode
[ia_heading url="#" size="1" align="center"]Get it now[/ia_heading]
- You could choose Heading size, align and URL
- Heading will automatically change color on a Dark row

Testimonials Shortcode
[ia_testimonial scroll="1"]
[ia_testimonial_item name="John Dose" title="Manager" avatar="1761"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod [/ia_testimonial_item]
[ia_testimonial_item name="Jeny weky" title="Developer" avatar="1972"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod [/ia_testimonial_item]
[ia_testimonial_item name="John Dose" title="Manager" avatar="1761"]Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod [/ia_testimonial_item]
[/ia_testimonial]
- You could add many testimonials as you want
- Avatar parameter should be attachment ID

Member Shortcode
[ia_member id="1968"]
- You need to install Applay - Member plugin to use this shortcode
- You should create some member posts first

Quick Ajax Shortcode
[wpajax]
- You need to install Quick Ajax plugin to use this shortcode
- You could learn more about this plugin here

Applay - Showcase Plugin
There are 4 Showcase Styles

- Style Listing

- Style Hero

- Style Features

- Style Layers

Pure CSS mobile devides
- There are many devide to choose
- iPhone 5s (3 colors)
- iPhone 5c (6 colors)
- iPhone 4s (2 colors)
- iPad Mini (2 colors)
- Galaxy S5 (2 colors)
- HTC One (1 colors)
- Lumia 820 (6 colors)
- Nexus 5 (1 colors)
- All of them are made with HTML and CSS
- Full Responsive and Retina Ready
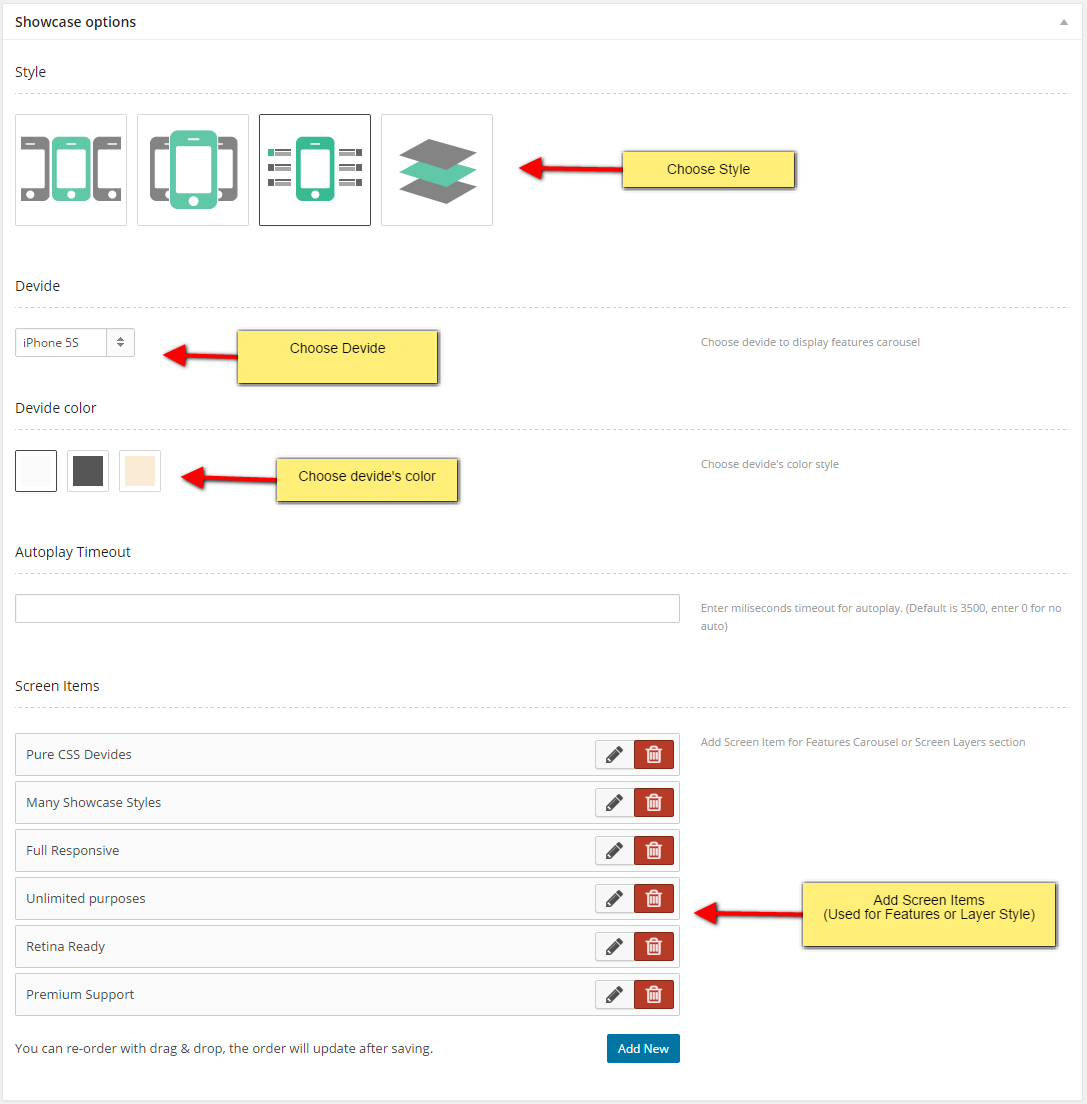
How to Create
- In admin dashboard, go to Showcase > Add news
- In Add new screen, look down for Showcase Option
- You could choose Showcase Style first
- Then you need to add Screen Items or Devide base on your Style

Usage
- You could insert Showcase to your page/post content via shortcode
- You should enable Visual Composer to add Showcase Shortcode easier

Pages & Posts
Each post/page has their own settings when editing. These settings are used to overwrite Theme Options Settings

User Submit App Form
This feature requires Contact Form 7 plugin to work. To configure this feature:
- 1. Create a contact form with fields having these names:
- app-title
- app-description
- app-url
- app-description
- tag
Use shortcode [category] to display list of categories so users can choose which category to submit. Below is a sample contact form for this feature
- 2. Copy the contact form shortcode, for example [contact-form-7 id="123" title="Submit App"]. Go to add new page. Paste the contact form shortcode into page content.
- 3. Go to Appearance > Theme Options > User Submit App. You can configure other settings here also.
- 4. If you want to send an mail (to users) to notify about the acceptance of the submited app, please Enable the feature Notification in Theme Options > User Submit App
Translation
Applay is a WMPL compatible and multi-language ready theme. To translate this theme:
- Download and install this tool POEdit
- Open POEdit and load [/applay/languages/applay.po]
- Translate the text and save the file
- A file named applay.mo is created. Rename it with Code Name of your language. For example, de_DE.mo for German - Deutsche. See language code list here http://codex.wordpress.org/WordPress_in_Your_Language
- Open [{wordpress root}/wp_config.php] and find this line define('WPLANG', '');. Change it to your language code, for example define('WPLANG', 'de_DE');
Applay also supports RTL - Right To Left languages. If your language is RTL, go to Appearance > Theme Options > General > RTL mode and check Enable RTL
Other Settings
Licenses
Used Assets
Font Awesome - by Dave Gandy (GPL License)
jscolor - by Jan Odvarko, http://odvarko.cz (GNU-GPL License)
Raumrot - by markusspiske (CC License)
Owl Carousel - by Bartosz Wojciechowski (MIT License)
Devide.css - by Marvelapp (MIT License)
Bootstrap - by @mdo and @fat (MIT License)
Captiva Icon Theme - by bokehlicia (GPL3 License)
The list might not be complete by accident. Authors who think you owe a license in this theme, please contact us at leafcolor.com@gmail.com
Support
If you face problems with the installation or customization of our product please do not hesitate to contact us HERE